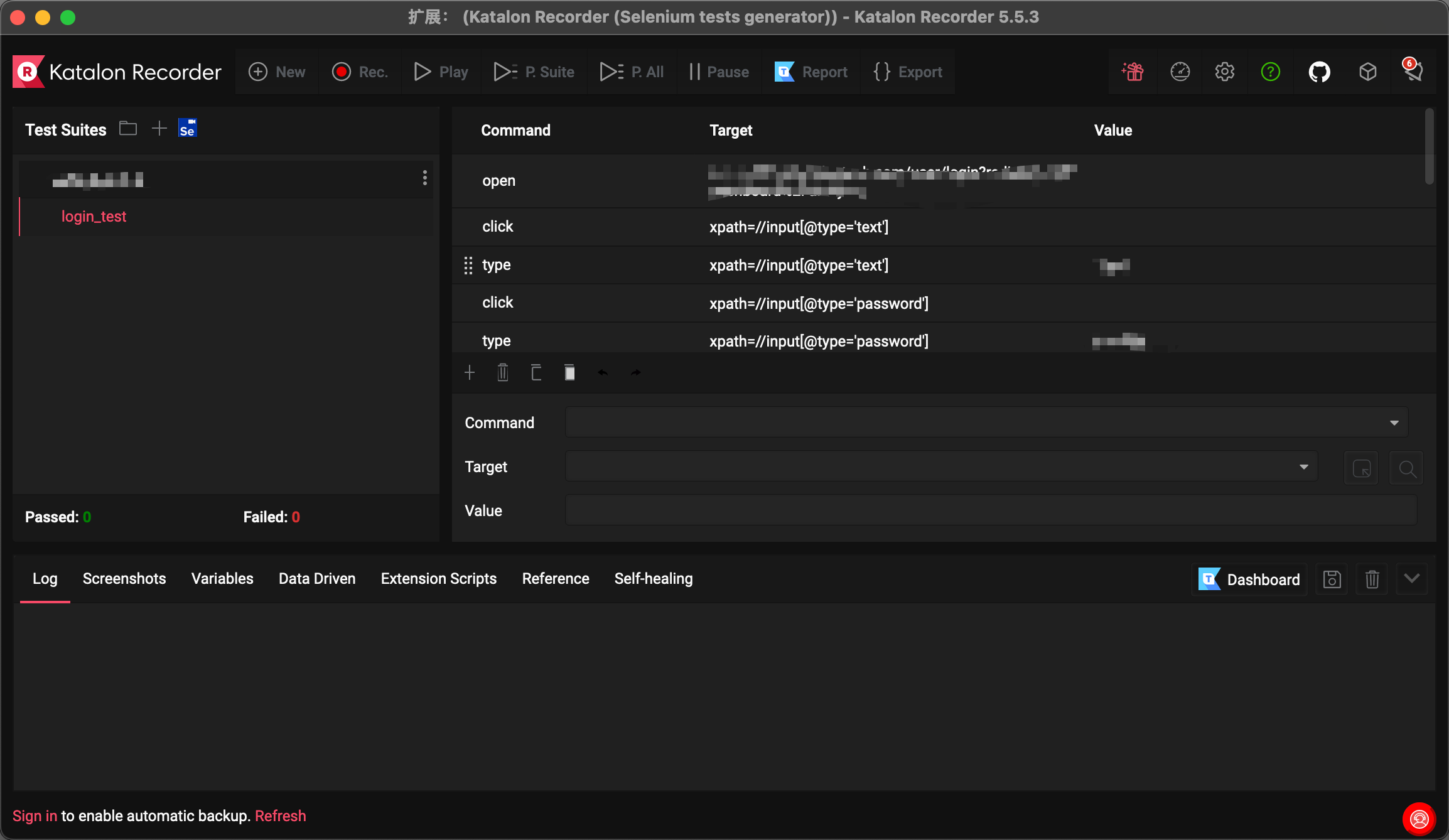
搜索到一个东西,叫 Katalon Recorder,是一个能通过录制用户操作生成测试脚本的插件(各个主流浏览器都会有,推荐 Firefox,我 Chrome 卡的丫皮)

录制结束可按 play 重新回放你的操作。
当然重点是 Export!
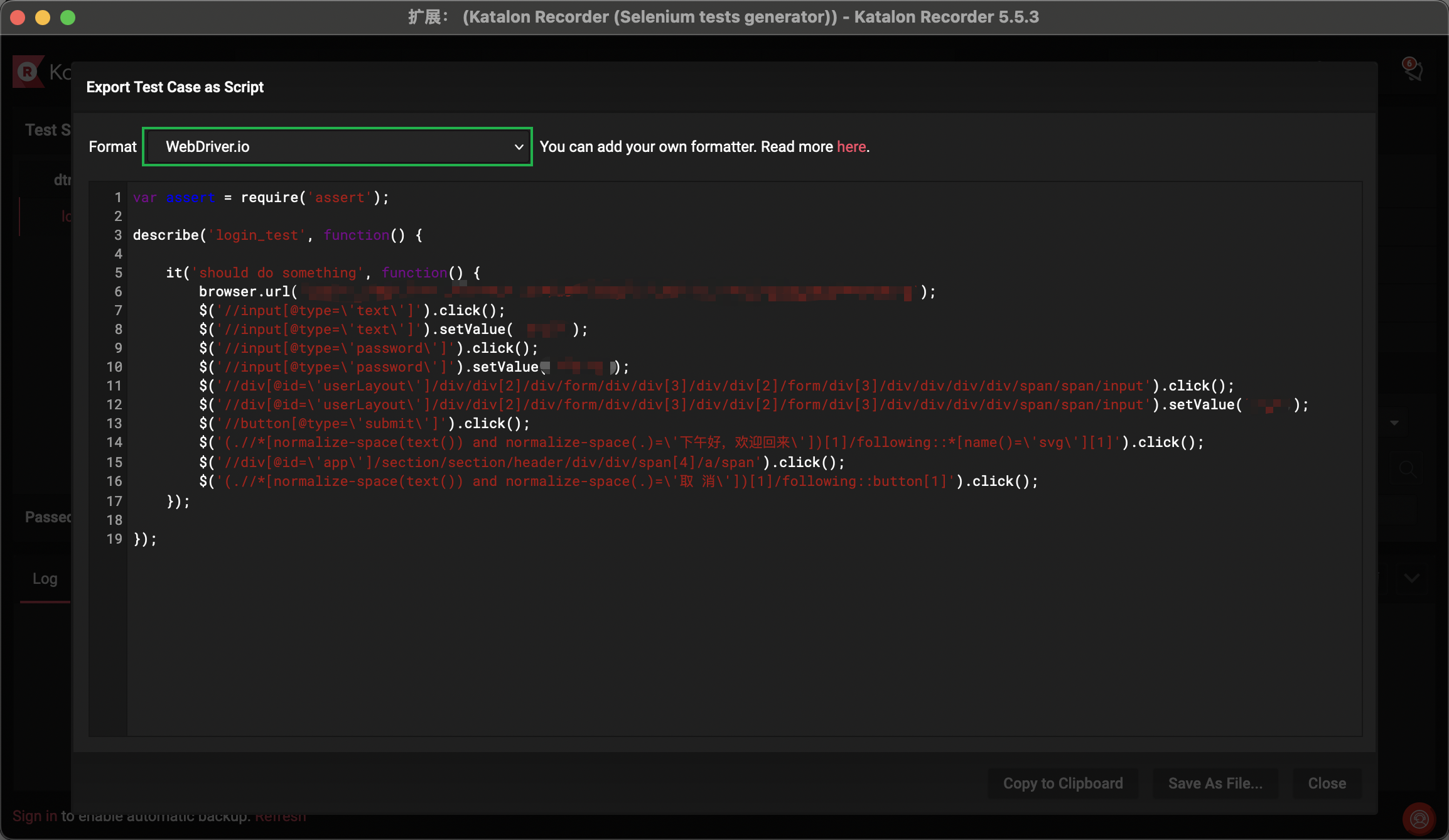
可以导出蛮多种语言编写形式的脚本,我这里如果是要求 JavaScript,导出格式要求为 WebDriver.io。

欧!熟悉的节点操作,这个 $ 就是 Jquery 那味道了。
So,我只用做个翻译工,把上面代码转换为 async/await 形式的脚本即可。
const { Builder } = require("selenium-webdriver");
const { By } = require("selenium-webdriver");
(async function myFunction() {
let driver = await new Builder().forBrowser("chrome").build();
// 测试网址
await driver.get(
"不见了~~"
);
// 输入账户名
await driver
.findElement(By.xpath("//input[@type='text']"))
.sendKeys("~~");
// 输入密码
await driver
.findElement(By.xpath("//input[@type='password']"))
.sendKeys("~~");
// 验证码
await driver
.findElement(
By.xpath(
"//div[@id='userLayout']/div/div[2]/div/form/div/div[3]/div/div[2]/form/div[3]/div/div/div/div/span/span/input"
)
)
.sendKeys("~~");
// 点击登陆
const loginButton = await driver.findElement(
By.xpath("//button[@type='submit']")
);
await loginButton.click();
})();