doge 为狗头意思
应发布于1月14日(离职)
第一份前端实习工作 --- 历险记?
记录下这份实习工作的收获和感受
面试进的是某医疗机构的研发部门,人不多,都是为医务人员打工;
做的东西就是医生为患者看病时,管理患者数据的一个大系统:
- 现在患者看病 --> 小程序;
- 医生电脑看患者信息 -> 管理后台;
- 医生手机端APP看患者信息
(时代的一个趋势吧,现在手机太方便了,原先医生都是在电脑或者手记管理患者信息) --> 貌似原计划在安卓、iOS上做APP应用变成在企业微信上做H5页面应用开发(成本低,开发快,满足需求);
熟悉下
其实原先这家公司早有一个在用着的管理后台系统让医务人员使用,但是时代在进步,大概医疗人员觉得原先那个太丑太拉了不想用了,那这甲方老哥有需求,这不得要做出些改变呀!
上级那几位研发也确定好了技术选择,基于一个开源框架 Jeecg-Boot 来搭建这个后台。
这个框架是一个低代码平台,能便于前后端(这个项目两个前端,两个后端)快速开发,后端我就不清楚到底有多便捷了,前端倒是真的方便太多了。
头一星期
-
看 README 做些换色换皮操作,Jeecg-Boot 这个框架源码下载下来有自带的信息 (dddd);
-
配置页面路由信息,该框架是基于 Vue2 的,可以在其框架提供的
@/config/router.config.js做路由配置操作,但更好的是用该框架提供的选择-在线菜单配置; -
简单做个页面测试是否可行,OK了继续做下去。。。
之后
切图切图还是切图!
真的,切图时回忆起高考后当时大家流传着一句话“劝人学医,天打雷劈!”,这句话真的有几分道理,学医的要掌握太多知识了,是一份即吃下功夫的努力和大量时间的工作。
我切的那些图都不怎么难了,但是一个页面数据量巨多;
举个例子,一个患者如果患有糖尿病,现在时代变了,搞多些数字化检测,患者每天需要对自己的血糖做个三次检测,每次检测都在吃饭前后,早餐午餐晚餐,那就有6个数据了,这个检测还不是只做一天那种;
再有,原来看病有时需要考虑些并发症和合并症的问题(一个糖尿病就需要考虑11种并发症),如果患者真的有这些疾病了,又需要结合患者的既往病史考虑这个患者的情况,好家伙,我这就是要不停地切图呀!
切的人都麻了,好处就是了解很多关于疾病的信息,某些疾病会和某些疾病有所关联,属实是带薪学“医”了。
这个切图经历让我感觉高资历医生其实真的很配拿高福利高工资的。
这个后台用到的技术
基于 Jeecg-Boot 框架搭建的后台系统中前端部分所用技术为:
- Vue2
主要是页面的制作,不同的数据(文本信息,时间,图片)显示与修改,文件的上传下载等等以及父子组件的一些问题(子组件调用父组件的方法,父组件传递数据给子组件等等)
- Vuex
用于处理数据的流动,主要是患者的唯一ID,在进入某一个患者的信息档案后,该患者关联的所有子信息档案的患者ID只能为该患者的。
因为是管理,会有一个大列表有着每一位患者的基本信息,这个流程是这样的,医务人员点击某个患者信息后,会进入该患者的详细信息档案(很多很多不同信息档案),就需要将列表中点击的那个患者ID传入这些信息档案中;
做法就是在 store 相关文件下的 mutation-types.js 中设置自己需要的变量,用 export const 导出,在列表入口做个赋值操作并且能打开新窗口显示该患者的信息档案,即相关代码 Vue router.resolve 如下
this.$router.resolve({
path: '...',
query
}) // query包含患者ID这个参数而在其它需要使用到这个变量的子信息档案页面中使用 Vue $route.query 的方法获取URI上的患者ID这个参数信息即可。
- Vue Router
用 Jeecg-Boot 的在线菜单路由进行配置;
- UI库 -- Ant Design of Vue
Jeecg-Boot 推荐使用的组件库,搭配 Vue2 实现一些功能,主要使用到的组件为
- Button 按钮
- Grid 栅格
- Dropdown 下拉菜单
- Checkbox 多选框
- DatePicker 日期选择框
- Form 表单
- 信息校验
- 自定义校验 -> 手机号|身份证号(正则表达式)
- Input 输入框
- Radio 单选框
- Select 选择器
- Upload 上传
- Table 表格
- Tabs 标签页
- Drawer 抽屉
- Message 全局提示
- Modal 对话框
- axios
Jeecg-Boot 基于 axios 内置了大量的请求方法,主要使用为 GET 和 POST ;
调用接口注意点
- 接口地址(测试和正式)
- 传参(post方法会用到)
- 返回值(是否规范?)
- Jeecg-Boot 自带组件
主要配合数据字典使用,因为医疗存在大量术语,这些术语可能会在多个页面复用,配置成数据字典,能够一份数据在多个页面做调用,主要用于多选框,下拉选择框,单选框和列表Table这些组件上。
解决冲突
01
这年头,小程序大概已经深入人们生活的方方面面了吧,人们离不开小程序。
我后期工作被拉去搞些移动端网页的制作
说说怎么回事吧。下面是我瞎猜乱编阐述(换位思老)甲方为什么会有这种需求的,切勿当真,纯属我个人感觉。
现在我们(医务人员)是能使用电脑管理患者的信息,但是我们单纯只是为了查看患者信息总是用电脑那也不方便是吧,毕竟,电脑不能随身带,那行,正好我们公司不是有个企业微信嘛,要不让研发的人在企业微信弄个类似小程序的功能,反正我们的患者(客户)都在这个企业微信那,让他们为这个患者设置多个信息查询功能,我们好查看患者信息。

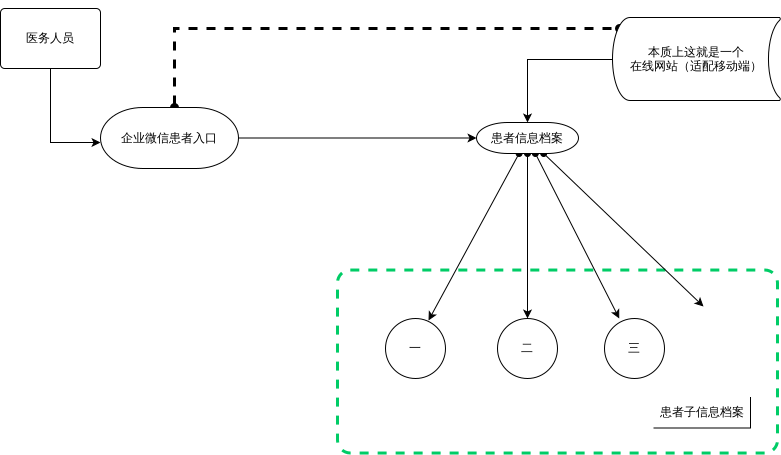
弄个流程图说明下,PS:我被拖去切图时,这个网站已经能和企业微信的患者关联起信息了,我的任务被分配的也还是切图。
切的图全是展示数据那种,毕竟移动端,甲方只要求能看患者信息就行了。
这个子标题的重点要来了
这个网站搭建技术,我参与的时候惊讶地发现有很多种不同技术在使用着。
我看着 Git Graph 上显示的 git commit 历史,前几十个commit,网站建站用的是传统三剑客,用 jquery 操控页面的 DOM 节点,使用 ajax 调用接口来获取数据;看着看着,忽然出现了别的技术(网站中途让另一个前端做),用的技术是 Vue2 来制作网页,使用 axios 调用接口。
说真,没工作前,老是在知乎B站刷到说公司中的一个项目所用技术有可能会很杂,我面临的这个杂就是代码大家没有做个规范,代码有些还没基本的格式化(代码加个 tab 也行呀),大家编写风格也有自己的理解等等;
好在这个需求还蛮急的,说让我用什么技术都行,能把活做了就行;
那我就整活了,实习的时候讲道理我还没具体使用过 Vue3 做过一些事情(面试进去的时候我也只会 React 的皮毛 doge),还好那个网站搭建就是一个个普通的 HTML文件做成的,使用接口来对数据做处理,额外可能会用到 localStorage-本地存储空间 来存储一些数据(前面提到的患者唯一ID等等);
而且我惊讶地发现这个项目从没用过一些组件库,之前的工作人员全都靠自己一手一手地“搭房子”,而这个项目的第一个 commit 时间为 2021/6/10(OK,xiaochuqiangda!)
那行,我就用组件库了,这时候如果是要找代码资源,个人建议优先开源平台搜索;
Github 一搜 mobile UI 就出来一大堆;
最后根据UI给出的原型图我选定的是 vant 这个开源组件库;
因为是小程序的主要目的是用于展示患者信息数据,整体很好做;
这其中最开心的一件事情就是我提交过几次代码后,其它两位参与的同事也应该看到过我的代码,会在他们自己做的任务中使用我写过的一些代码片段,也利用 vant 组件库来快速开发,有一种被小认可的感觉;
02
因为前端是最容易发现问题的地方,无论是谁都先把问题递交给我们前端,真的人很麻;
而且那个项目其实大都是新人在做,测试是文科生,也是她第一次做测试,沟通有很大的问题,开发时我经常会被打扰到,开发的思路就断了;
处理做法:
-
和测试说明什么样的问题(是否组件出现故障,页面布局不合理等等)提给我;
-
多喝水!
当我快走了(还剩一周),我那leader终于发现我们这个团队存在的问题(沟通低效),让我们严格遵循企业微信上一个叫TAPD的东西去执行我们各自的工作;
我真的喜欢他当时训诫说的一些话:工作中,直接喊别人解决问题是最低效的沟通,是一种野蛮沟通、问题应该用合适的语句说明出来再将问题给解决问题的那个人、程序员效率最高的时候就是带个耳机,其它先什么都不管,好好码代码,一下就能把工作做完了;
真的工作后,个人认为工作中沟通是要为别人考虑的;
分享无极限~
分享我在这份前端实习中用过的“一些”
软件篇
Does It ARM? 查看软件是否支持你的 macOS 版本和芯片;
主要是 macOS 系统下的
- Github Desktop
偶尔拿来看同事代码的;
- Postman
用于调试接口,调试出问题截图和后端好老兄battle;
- Navicat Premium
当时后端好老兄告诉的,用于连接数据库使用的,也可实时更改数据库数据;
- Pikka
取色工具,一种颜色能够很方便选取它的相邻颜色(eg:蓝色 -> 淡淡蓝色。。。。);
- Snipaste
截图工具,有时和同事说话,一图“代”千言;
- Notion
用于收录记录开发中遇到的问题,问题出现过一次,解决了,那下次应该是要避免出现类似问题;
- LICEcap
gif 动图生产工具,用于录制bug(复现bug);
- 一些 PWA 应用
是阅读 VueJs 文档时了解到的
配合一些快捷键能够快速打开文档应用检索信息;

- Pixelmator Pro
P图工具,功能比 PhotoShop 少很多,但是它提供的功能满足我的使用需求,而且当时黑五打半折,是一次性订阅终身,性价比个人感觉比 PhotoShop 高;
- HazeOver
能让我的视线快速聚焦于当前窗口;
- Moment
倒计时软件,方便自己给自己任务定个 DDL,比leader给的截止日早一点完成工作,让自己能够更可控自己的时间;
12. VSCode
单独开个标题以示尊重
doge
主题插件
自己有个小习惯,对着屏幕有时眼睛会累,就会根据自己当时的感觉走选一个舒服的主题,这样自我感觉又有些动力编写代码了;doge
- Community Material Theme
- ommunity Material Theme
- Dracula Official
- freeCodeCamp Dark Theme
- Material Theme
- Material Theme Icons
- Minimalist Product Icon Theme
- Bootstrap Product Icons
- Carbon Product Icons
- file-icons
- Fluent Icons
- Material Product Icons
- Night Owl 夜间最爱!
- Noctis
- Peacock 为每个项目个性化侧边栏颜色;
- vscode-icons-mac
Vue.js
- Vue VSCode Snippets
- Vue Language Features (Volar)
- Vetur
React
- ES7+ React/Redux/React-Native snippets
- html to JSX
- JS JSX Snippets
便于写前端代码的插件
- Auto Close Tag
- Auto Rename Tag
- Babel JavaScript
- Beautify
- CSS Formatter
- CSS Peek
- ESLint
- HTML CSS Support
- HTML Snippets
- Import Cost
- JavaScript (ES6) code snippets
- Live Preview 开发移动端页面时常用,不用来回切换屏幕;
- Live Server
- Node Dependencies
- npm
- npm Intellisense
- open in browser
- Paste JSON as Code
- Path Autocomplete
- Path Intellisense
- px to rem & rpx (cssrem)
- Quokka.js
- REST Client 类似 Postman,能够快速测试一些测试接口,测完就删;
- Search node_modules
- Thunder Client 这个就可以说是 VSCode 版本的小 Postman,很常用,而且它会自动生成一些各种不同方法调用接口的代码(可以参考,切勿直接拿来用);
杂
大部分看英文就懂是干啥的吧,一个个都解释很累的,如果我有解释的大概就是我个人很常用的;
- AppleScript
- Bash Debug
- Better Align --> 用于代码对齐
- Better C++ Syntax
- Better Comments
- Bookmarks 书签,重点说说,其实做前端有时很多代码都是复用的(就只需要改些字段等等),只要我有一段代码需要出现第二次我就给那段代码打个 tag,这个习惯我个人感觉基于 VSCode 的体验不错,其实市面有不少这种需求的软件,其中我了解到的 SnippetsLab 挺好的,不过还没买,这个软件对我来说现在供需不对,其实就是贵,代码收录这个功能很多人都可以做,但是那个软件做的真的好(它的快捷性很强),目前在等优惠中;
- Bracket Pair Colorizer
- Code Debugger
- CodeLLDB
- CodeSnap 用于生成代码截图;
- Docker
- EditorConfig for VS Code
- Excel to Markdown table
- Git Extension Pack
- Git Graph 个人强烈推荐!
- GitHub Markdown Preview
- gitignore
- highlight-icemode 高亮相同选中;
- Image preview 图片侧边预览;
- indent-rainbow 高亮层叠;
- Jupyter
- LaTeX Workshop
- LeetCode 刷题体验很好,关键方便自己本地分类;
Stop 停一下!下面是一堆 markdown 插件
个人因为主要在 GitHub 和博客上发布文章,所以 Github 的渲染效果一般就会是我发布文章后的渲染效果;其实在 VSCode 编辑好 markdown 文件,发布在 GitHub 上,既能利用 git 的优势清楚自己所写文章的演变过程,而且 VSCode 搭配这些插件个人感觉体验很好,在此推荐下,当然萝卜青菜各有所爱;
- Markdown All in One
- Markdown Checkboxes
- Markdown Emoji
- Markdown Paste
- Markdown Preview Github Styling
- Markdown Shortcuts
- markdown-formatter
- Markdown+Math
- :emojisense:
分割线
- Mithril Emmet
- Open 能在 VSCode 根据文件的后缀自动用我默认关联的应用来打开该文件;
- Open in GitHub, Bitbucket, Gitlab, VisualStudio.com! 本地反向到在线 GitHub 项目;
- PDF Preview
- Polacode-2020
- Prettier - Code formatter
- Project Manager
- Qwerty Learner 练英语单词用的,真的;
- Remote - Containers
- Remote - SSH
- Remote - SSH: Editing Configuration Files
- solidity
- Tabnine AI 免费的还行啦!
- TODO Highlight 真的到下班了,但是如果有不是很紧急的任务还没搞定,会留个 TODO 提醒自己;
- Toggle Zen mode 禅模式,码 markdown 写文章时必用;
- Vim
- VimL (Vim Language, Vim Script)
- WakaTime 记录自己码代码的各种数据(用时,语言等等);
- Word Count CJK 看自己打了多少字;
接下来的
- Image2Icon
翻译下就知道了;
- Translatium - Translator
免费的翻译软件(挺普通的,但够了),关键支持快捷,那就OK;
- Sketch
向 UI 同事学习学习,熟练度还不够高;
- GitHub 学生包
如果还有在校读书学生读这个文章,而且自己是有方法去 kexueshangwang 的,就是能稳定访问 GitHub的,我真的强烈推荐去 GitHub 上申请个学生包,享受下在校生的福利;
这是申请入口
我自己目前享用的是
- Bootstrap Studio
- MongoDB
- HazeOver
- 一大堆免费的教学视频资源,主要是 educative
这是福利说明
- Wireshark
抓包,主要用于通过实际操作来学习计算机网络知识;
- OBS
偶尔开开直播用的(主游戏,或,没或了)
- Steam
en,劳逸结合!

- START
去年 67891011月 玩很多云游戏是免费的,我之前一直用它玩原神和Q飞,现在每周有两小时免费时长;
mac下云游戏的体验不错,前提是网速也要很不错;
设备篇
- 前端主力机子
macbook m1 air 8g
8g 真的个人感觉也就做做前端的工作(事实也是),JetBrains 下任何一个应用打开运行都卡得一批;
- Keychron K6 茶轴

算是一款 mac 键盘下的一个好选择(个人认为);
- 昕科暖桌垫
家里人今年冬天给我买的,大赞;
今年广东那个过年天气哟,我完全不想把手露出来在桌上敲键盘;
强烈推荐大家买个暖桌垫,呵护手部健康 doge;